CSSのGridシステムの基本の復習を兼ねて、簡単なレイアウトを作りながら理解を深めます。
CSS Gridシステムとは
CSSグリッドレイアウトモジュールの略です。
基本的な概念はこちら。
CSS Gridsを使えば、 flexboxよりも簡単にはやくレイアウトを構築することができます。
また、flexboxと合わせて使うことで両方のメリットを得ることができます。
以下、Gridと略します。
CSS Gridのメリット
- 二次元グリッドシステムが導入されたことで、より自由なレイアウトも簡単にはやく作ることができる
- Bootstrapのような制限のあるフレームワークを使わなくて良くなった
- レスポンシブの対応も簡単(Mediaクエリのコード量を減らせる)
CSS Gridのプロパティ

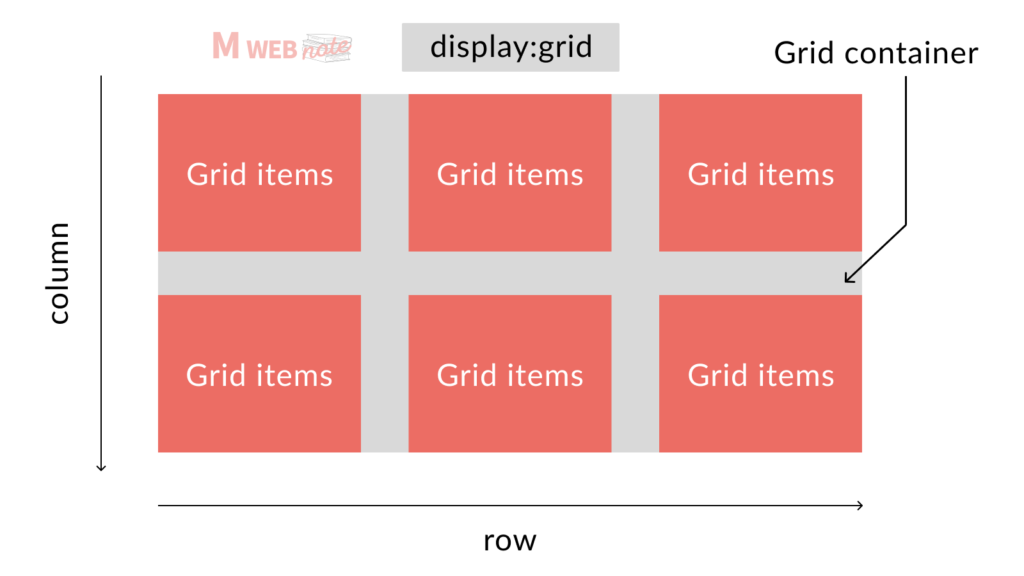
CSSグリッドに関する用語はFlexboxの用語と少し似ています。つまり、 Flexboxでflexコンテナがあるように、 CSSグリッドではgridコンテナがあり、要素のdisplayプロパティをgridに設定することで、 新しいグリッドコンテナが作成されます。
- Gridの親要素 = Grid Container
- Gridの子要素 = Grid Item
- column = 列(縦)
- row = 行(横)
※設定によって、columnを横・rowを縦にすることもできます
CSS Gridの主要なプロパティ一覧
| Container | |
|---|---|
| grid-template-rows grid-template-columns grid-template-areas | grid-templateで一括指定できる grid全体のレイアウト指定 |
| row-gap column-gap | gapで一括指定できる 行や列の間のすき間 (溝)を定義 |
| justify-items align-items justify-content align-content | items=子要素 content=親要素 align=垂直方向の指定 justify=水平方向の指定 |
| grid-auto-rows grid-auto-columns grid-auto-flow | grid-autoはアルゴリズムで暗黙的に生成される行や列を明示的に指定することができる。 grid-auto-flow=自動配置のアルゴリズムの動作を制御し、追加アイテムがどのようにグリッドに流れ込むかを指定するもの。デフォルトはrow。 |
メモ:2023/12月現在、gapの個別指定や偶数奇数要素の指定はできない
| Item | |
|---|---|
| grid-row-start grid-row-end grid-column-start grid-column-end | grid-rowで行を一括指定できる grid-columnで列を一括指定できる grid-areaで行・列を一括指定できる |
| justify-self align-self | justify=水平方向の指定 align=垂直方向の指定 |
| order | アイテムを並べる順序を決める。値の昇順に配置される。0や-1も指定可能。 |
よく使う関数
repeat() 関数は 繰り返し同じ大きさのitemを作りたい時に便利です。例えば、repeat(3, 40%)は幅40%の要素を3つ作ってくれます。
よく使う大きさ指定の単位
Pxはもちろんremや%も使えるけど、fr(分数ユニット)は便利なのでよく使います。
1fr = 要素が使える範囲のいっぱいいっぱい。Spanを使うとセルを跨ぐことができます。
今回作る簡単なレイアウト
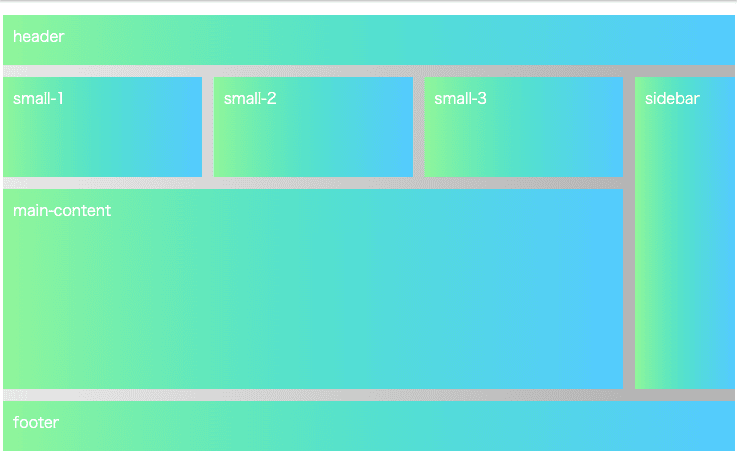
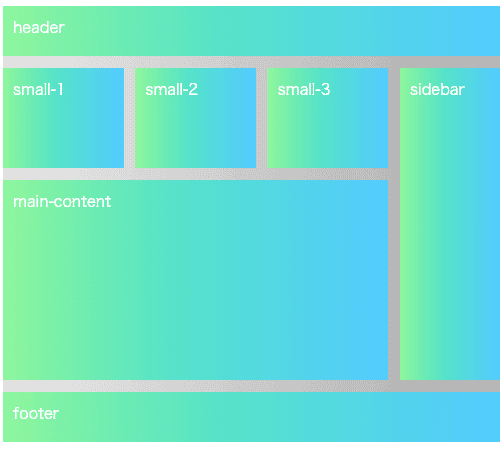
完成図

画面を小さくしても、要素が崩れないように作ります。

説明だけでは眠くなってしまうので、作りながら細かい解説をしていこうと思います。
HTMLでマークアップ
<div class="container">
<div class="header">header</div>
<div class="smallbox smallbox--1">small-1</div>
<div class="smallbox smallbox--2">small-2</div>
<div class="smallbox smallbox--3">small-3</div>
<div class="main-content">main-content</div>
<div class="sidebar">sidebar</div>
<div class="footer">footer</div>
</div>基本的に、Gridの場合はflexboxのように各セクションの子要素を親要素で囲む必要はありません。
SCSSでレイアウトを作る
手順
- containerでGridを設定(grid-templateとgapはここで指定)
- 今回は、row=4・column=4でtemplateを設定する
.container {
background-image: linear-gradient(90deg, rgba(233, 233, 233, 1), rgba(172, 172, 172, 1));
margin: 30px auto;
display: grid;
grid-template-rows: 100px 200px 400px 100px; //rowは画面幅が変わっても変わらないのでpx指定
//columnとgapは画面幅に合わせて調整されるようにする(今回サイドバーは固定幅)
grid-template-columns:repeat(3, 1fr) 200px; //サイドバーは他のカラムより小さいので等分ではない
grid-gap: 1.5rem;
//子要素全体の指定
& > * {
background-image: linear-gradient(90deg, rgba(144, 245, 154, 1), rgba(4, 202, 255, 1));
color: #fff;
font-size: 30px;
font-family: sans-serif;
padding:20px;
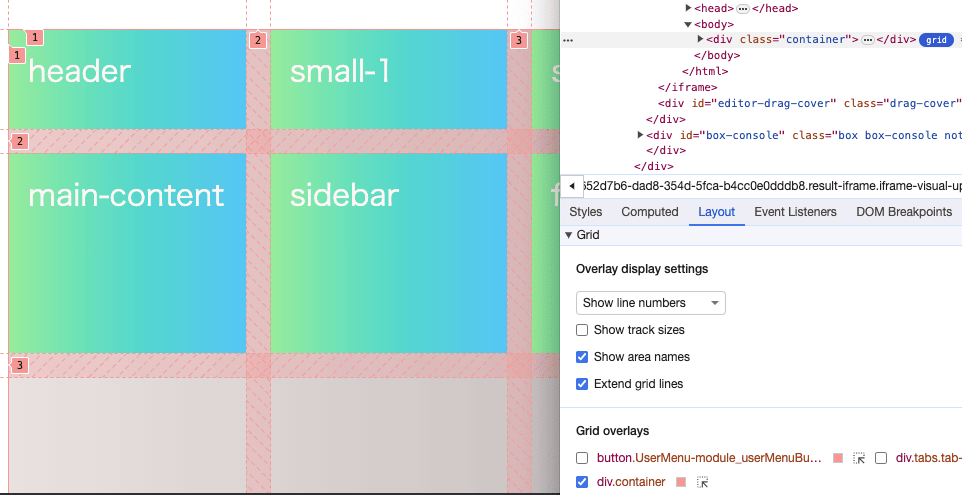
}ここで一度、検証ツールでgrid-lineを確認(Google Chromの場合は、検証ツール→ layout→ Show line numbers)すると、rowは上から・columnは左から1~5の番号が振られています。これがgrid-line(番号)になります。
何も指定していない時は番号ですが、grid-lineに名前を付けることも可能(詳しくは後述)。Show line numbersをShow line nameにすると名前も確認できます。

grid-lineの検証はfirefoxも見やすくておすすめです。
headerにgrid番号を振ります。
gridの全幅を指定する際は、最後までという意味の-1を使います
.header {
//grid-rowを入れてもいいけどアルゴリズムの自動配置があるので不要
grid-column: 1 / -1;
}sidebarにgrid番号を振ります
.sidebar {
//spanはセルの範囲 span 2 とすると2セル分
grid-row: 2 / span 2;
//grid-column: 4 / -1;でも間違いではない
grid-column: 4 / 5;
}- smallboxは「grid-row: 2 / 3;」と書きたいところですが、アルゴリズムの自動配置でOK。
main-contentに番号を振る。
.main-content {
//grid-row = これも自動配置のため書かなくてOK
grid-column: 1 / span 3;
}footerを設定。
.footer {
//grid-rowは自動配置
grid-column: 1 / -1;
}
} //--container以上で、簡単なレイアウトが完成しました。
グリッドラインに名前をつける方法
小規模レイアウトなら、グリッドラインは番号指定でも特に支障はありませんが、大規模(10段以上の)レイアウトになってくると「あれ?ここ何番目のラインだっけ?」となることがあるので、グリッド線に名をつけた方が管理がしやすいです。
グリッド線に名前をつける場合はパーツ名に-star -end とパーツの始まり終わりとするとわかりやすいです。[名前は大括弧で囲みます]
HTMLマークアップは同じなので割愛します。
.container {
background-image: linear-gradient(90deg, rgba(233, 233, 233, 1), rgba(172, 172, 172, 1));
margin: 30px auto;
display: grid;
//rowグのリッド線に名前をつける
grid-template-rows: [header-start] 100px [header-end small-start] 200px [small-end main-start] 400px [main-end footer-start] 100px [footer-end];
//columnのグリッド線に名前をつける
//repeat()で作ったグリッドにも名前を入れます。その際、リピートの数だけ自動で1から順番に番号が振られます。
grid-template-columns:repeat(3, [col-start] 1fr [col-end]) 200px [grid-end];
grid-gap: 30px;
& > * {
background-image: linear-gradient(90deg, rgba(144, 245, 154, 1), rgba(4, 202, 255, 1));
color: #fff;
font-size: 30px;
font-family: sans-serif;
padding:20px;
}
//プロパティで使用するときは、[]なしで名前のみ記載すればOK。番号は半角スペースを開けて記述
.header {
grid-column: col-start 1 / grid-end ;
}
.sidebar {
grid-row: header-end / footer-start;
grid-column: col-end 3 / grid-end;
}
.smallbox {
//grid-row: 2 / 3; 自動配置のため不要
}
.main-content {
grid-column: col-start 1 / col-end 3;
}
.footer {
grid-column: col-start 1 / grid-end;
}
}以上です。番号よりも視覚的にどのパーツのグリッドか一目瞭然になりました。
グリッドエリアに名前をつける方法
こちらは、小規模レイアウト(4×4とか5×5くらいのレイアウト)に向いてます。
テンプレートエリア(セル)に、名前をつけていきます。テキストでレイアウトを表現するような感じになります。自動配置されてるものはプロパティに書かなくてもOK。
この方法では、最初にグリッドレイアウトを考えておくことが重要になってきます。※グリッドエリアの名前が過不足しているとグリッド自体が機能しないので注意
.container {
background-image: linear-gradient(90deg, rgba(233, 233, 233, 1), rgba(172, 172, 172, 1));
margin: 30px auto;
display: grid;
grid-template-rows: 100px 200px 400px 100px;
grid-template-columns:repeat(3, 1fr) 200px;
grid-template-areas: "head head head head"
"box-1 box-2 box-3 side"
"main main main side"
"foot foot foot foot";
//空のセルを作りたいときは.(ドット)を使います。例)". head head ."
grid-gap: 30px;
& > * {
background-image: linear-gradient(90deg, rgba(144, 245, 154, 1), rgba(4, 202, 255, 1));
color: #fff;
font-size: 30px;
font-family: sans-serif;
padding:20px;
}
.header {
grid-area: head;
}
.sidebar {
grid-area: side ;
}
.smallbox--1 {grid-area: box-1;}
.smallbox--2 {grid-area: box-2;}
.smallbox--3 {grid-area: box-3;}
.main-content {
grid-area: main;
}
.footer {
grid-area: foot;
}
}まとめ
Gridには、何も指定せずともアルゴリズムの自動配置があり、明示的に指定しなくてもよしなにしてくれるという便利な機能があります。
今までの横並び方法よりもコードを書く量が少なくなりましたし、大規模なグリッドスタイルの時や、アプリのように幾つアイテムがあるかわからない時に便利ですね。
最近のモダンなサイトではGridがよく使われている印象です。またGridを使って何かを作りながら学んでいこうと思います。



