今回は、JavaScriptの初級編です。
「カラーピッカーで色を選択したら、背景がその色に変わる」というものを作ります。
目次
HTMLとCSSでレイアウトを作成する
簡単なカラーピッカーのレイアウトを作ります。
<div>
<p id="colorText"> colorコードを検索</p>
<input id="colorPicker" type="color">
</div>body{
/* background:#000; */
display:grid;
text-align:center;
place-items:center;
height:100vh;
}
div {
background:#fff;
padding:2rem;
border-radius:1rem;
box-shadow: 3px 3px 10px #e3e3e3;
}
カラーピッカーはinput type="color"で表示されます。
JavaScriptでカラーピッカーの指定で背景色が変わる処理をかく
- HTML内のテキストと colorコードを取得して、格納する定数を作る
余談ですが、変数といえばvarと学んだのですが、今は変数letと定数constが主流だそうです。
- colorBgという、カラーピッカーの一連の動作の関数を作る
- 「背景色を、取得したカラーコードの色に変える」処理をかく
const text = document.querySelector('#colorText');
const color = document.querySelector('#colorPicker');
//カラーピッカー操作の一連の動作
const colorBg = () => {
//選択した色を背景に設定
document.body.style.backgroundColor = color.value;document.body.style.backgroundColorはHTMLのbodyの背景色。
color.valueは、定数に格納したcolorの値を指定している。
次に、color.valueの値を取得して、元々のテキストを「カラーコード表示」に書き換える指定をする。
// colorコードを表示
if (color.value === '#ffffff') {
text.textContent = `カラーコード: ${color.value}(white)`;
}else if (color.value === '#000000'){
text.textContent = `カラーコード: ${color.value}(black)`;
}else{
text.textContent = `カラーコード: ${color.value}`;
}
}条件分岐にしているのは、白と黒の時はカラーコードの後ろにwhite・blackと表示するためです。
text.textContentが、定数で格納したテキストを示しています。
イベントが発動したら=カラーピッカーが変更(input)されたら、関数colorBg()が発動するようにします。
何の.addEventListener('何がされたら', どうする);
//カラーピッカーが変更されたらcolorBg発動
color.addEventListener('input', colorBg);
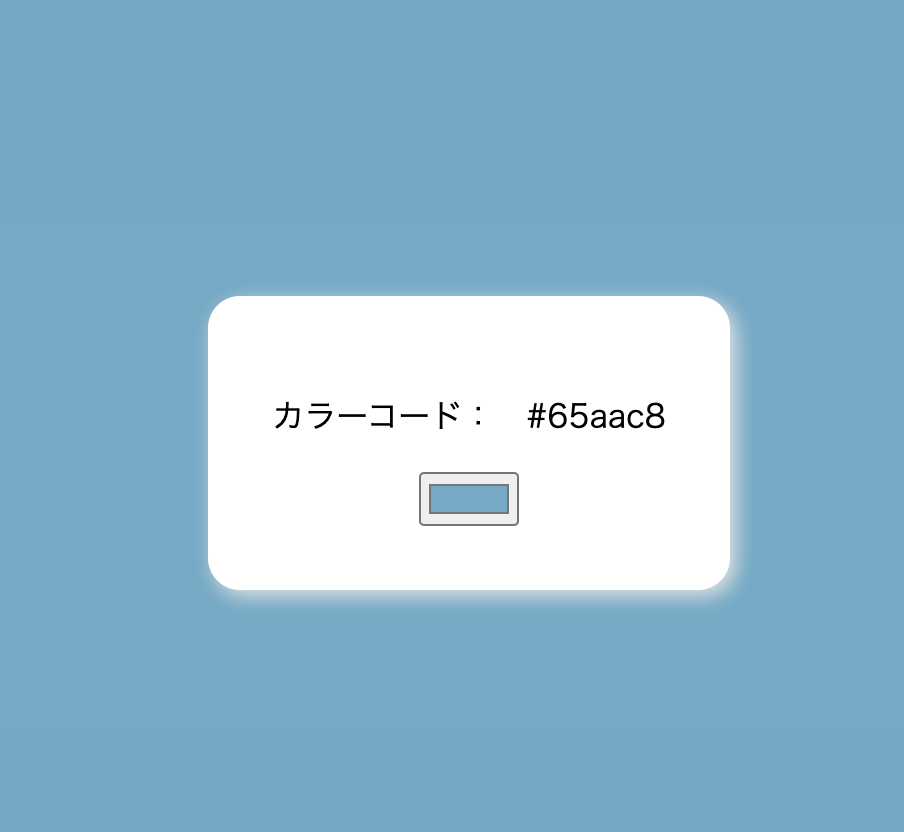
完成形

以上です。
今回は、書籍を参考に作りました。本にはもっと詳しく、わかりやすく解説があります。
また、古い教材のように基礎構文を延々と学ぶのではなく、目に見えるものを作って学ぶセクションが多いので初心者におすすめの教材です。