CSSコーディングの復習のため、以前学習した基礎の内容のまとめメモです。
CSSの基本 コーディングする上で3つの大事な柱
- レスポンシブデザイン
- 保守性と拡張性のあるコード
- Webパフォーマンスの継承
Webパフォーマンスの継承とは?
- HTTPリクエストをできるだけ少なくすること
- コードを少なくすること
- 圧縮すること
- 一番いいのは画像を少なくすること
CSSの基本 カスケードとは
異なる複数のCSSを衝突させないようにする処理(CSSの優先度・defaultやuser、!importantなど)
カスケードはCSSのスタイルの優先度を、それぞれ点数にして判定している
同点の時は最後に書かれたものが採用される。
ユニバーサルセレクタ(*)は全ての値が0なので、他のスタイルがあればそちらが優先になる!
擬似クラスも1つのクラスとしてカウントされるので、同じ点数のCSSに擬似クラスがあった場合(::hoverなど)はそちらのスタイルが適応される!
考慮すべき3の要因(重要度の高い順 上にあるものは後ろのものを無効化)
- ソース順 (Source order)
- 詳細度 (Specificity)
- 重要度 (Importance)
なんだかややこしく思えますね。
そんな時は、お手軽に点数の評価をお手軽にしてくれるツールがあります。
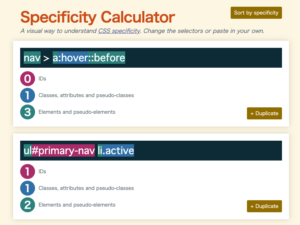
CSSセレクタの優先度計算ツール Specificity Calculator

https://specificity.keegan.st/
評価したい・または比較したいコードを貼り付けると点数を出してくれます。便利。
CSSの基本 単位の指定
CSSコーディングをする上で大事な単位の指定。
実は、宣言してなくてもpaddingやmarginは初期値0pxで設定されています。ブラウザのフォントサイズのデフォルトは16pxで設定が基本。
なので、デフォルトでは1rem = 16px 1.5rem = 16×1.5 = 24px ということになります。
単位の指定 em について
- 子要素のフォントサイズでは、○emや○%などはデフォルトではなく親要素から継承されている
- ただし、子要素のレイアウト(paddingやmargin)の○emや○%などはデフォルトの要素が反映される
例)
<header>
<div>Example</div>
<div class="header-child">Example2</div>
</header>
<div class="header-child">Example2</div>html, body {
font-size: 16px;
width: 80vh;
}
header {
font-size: 150%;
padding: 2em;
margin-bottom: 10rem;
height: 90vh;
width: 1000px;
}
.header-child {
font-size: 3em;
padding: 10%;
}
/*同じheader-childでもフォントの大きさは変わる*/単位の指定 remについて
そして、remはフォントもレイアウトも、デフォルトのサイズを継承して反映される!!
単位の指定 vh, vw について
- 1vhはviewportの高さ1% 例) 90vh=90%の高さ
- 1vwはviewportの幅1% 例) 90whは90%の幅
viewportとは↓
- アプリケーションを全画面にする必要がないような大きなモニターでは、ビューポートはブラウザーのウィンドウの大きさです。
- 多くのモバイル端末やブラウザーが全画面モードである場合、ビューポートは画面全体です。
- 全画面モードでは、ビューポートは端末の画面であり、ウィンドウはブラウザーのウィンドウであり、ビューポートと同じか小さく、文書はウェブサイトで、これはビューポートよりも高さや幅が大きくなることがあります。
まとめると、ビューポートは基本的に文書のうち、現在見えている部分です。
https://developer.mozilla.org/ja/docs/Web/CSS/Viewport_concepts
CSSの基本 display:block/inline/inline-blockについて
- block
デフォルトで親要素の幅100%の列(カラム)に配置されていくので、次の要素は改行になる。
- inline
デフォルトは行(raw)に配置されていくので改行はされず、親ブロックの隙間に横並びで配置。
heightとwidthは適応されない!!
水平方向のpaddingとmarginしか指定できない(左右のみ)
- inline-block
技術的にはインラインなので、次の要素は改行されない・
内側はブロックレベルなので垂直のpadding/marginも指定できる
重ね合わせコンテキスト (Stacking context)
重ね合わせコンテキスト (Stacking context) は、ビューポートまたはウェブページに面していると想定されるユーザーに対する仮想的な Z 軸に沿って並べられた HTML 要素の三次元の概念化です。 HTML 要素は、要素の属性に基づいてこの空間を優先度つきの順序で占有します。
https://developer.mozilla.org/ja/docs/Web/CSS/CSS_positioned_layout/Understanding_z-index/Stacking_context
難しく聞こえますが、有名なのはz-index。
z-indexの数字が大きいほど、その要素は全面に表示されるという仕組み。
サイト構築時の思考と手順 コンポーネントの考え方
- レイアウトを考える(手書きでもOK)
- HTMLとCSSで、統一したクラス名を表記(ここで主要なクラス名を作っておく BEM推奨)
- アーキテクト(フォルダファイル構成)1つのメインSassに全てを読み込む手法を推奨
アトミックデザインの思考
コンポーネントは、インターフェイスを構築するための使用するビルディングブロック。
コンポーネントライブラリを作って、各プロジェクトで使いまわせるようにしよう!
クラス命名について BEM
書き方は ブロックを1つの塊として、ブロック__パーツ—詳細 で作っていく。
//例
.block{}
.block__element{}
.block__element--modifier{}アーキテクト(フォルダファイル構成)デフォルト
BEM設計の手法
- base/ 基本的な部品をおく
- components/ コンポーネントごとのファイルを置く
- layout/ プロジェクト全体のレイアウトを定義
- pages/ プロジェクトの特定ページ用のスタイルをおく
- themes/ 異なる視覚テーマを実装したいとき
- abstracts/ 変数やミキシンなど、CSSを出力しないコード
- vendors/ ?ベンダー
最近のモダンな主流はFLOCSS!
詳しくは別で解説記事にしたいと思います。
ざっくりとファイル構成だけ↓
|_sass/
|- global
| |- setting/(変数$を管理する)
| |
| |- mixin/(mixinの管理)
| |
| |- _index.scss
|
|- foundation/(基本の設定)
|
|- layout/(レイアウト部分の管理)
|
|- component/(最小単位のパーツ)
|
|- javascript/(JavaScriptによって操作するもの)
|
|- project/(各ページのモジュール管理)
|
|- utility/(調整用)
|
|- style.scssまとめ
CSSは目に見えて結果がすぐに出るので、コーディングするのが楽しいし、初心者の段階から簡単に使えますが実は奥が深いです。意外と忘れていることもあります。
「これなんだっけ?」「これはどうするんだっけ?」と、その都度ググってコーディングしがちですが、基礎を理解(人に説明できるくらいに)をすることで、その無駄な時間が削減できるように、時々復習を心がけています。
gridの復習記事も最近書きました。



